CSS 선택자
id 선택자
id 선택자는 문서 안에 있는 단 하나의 요소에 스타일을 적용하는 경우에 사용합니다. 선택자에 샵(#)과 id명을 붙여 식별합니다.
class 선택자
class 선택자는 문서 안 복수의 요소에 스타일을 적용하는 경우에 사용합니다. 요소명에 점(.)과 class명을 붙여 구별합니다.
id VS class
id 선택자는 유일한 요소에 적용합니다. 반면 class 선택자는 복수의 요소에 적용할 수 있습니다. 그리고 id의 속성이 class의 속성보다 우선 순위가 높습니다. 따라서 id의 속성은 해당 요소에 부여된 class 속성에 관계 없이 작동합니다.
| ID | CLASS |
|---|---|
| id는 한 페이지에 하나의 정의로 단, 하나의 태그(id="")만 사용할 수 있다. | class는 한 페이지에 반복적으로 사용되는 스타일을 정의할 수 있다. |
| 로고, 상단메뉴, 하단정보 같은 스타일을 정의할 때 id를 사용한다. | 반복적으로 사용되는 스타일에는 class를 이용하여 정의하고, 그 내부에 세부 스타일을 정의할 때 id를 사용해주면 효과적이다. |
| #ID명 {선언자 : #} | .CLASS명 {선언자 : .} |
| #footer { clear:both; background-color:#333333; } |
.center { text-align:center; background-color:#333333; } |
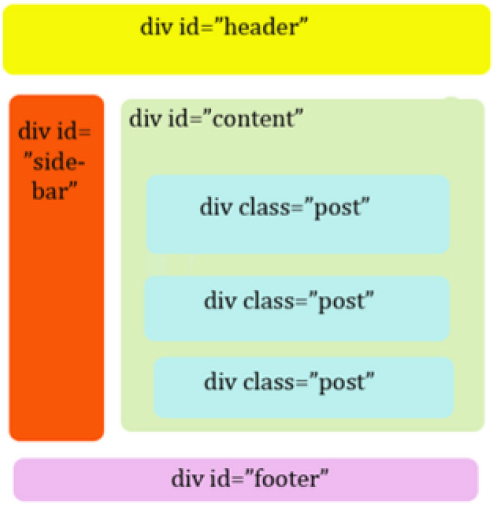
id 선택자와 class 선택자 사용 예시