
We only see what we know.
우리는 우리가 아는 것만을 볼 수 있다.

We only see what we know.
우리는 우리가 아는 것만을 볼 수 있다.
마우스 이펙트 - 이미지 효과
<main>
<section id="mouseType04">
<div class="cursor"></div>
<div class="mouse__wrap">
<div class="mouse__img">
<figure>
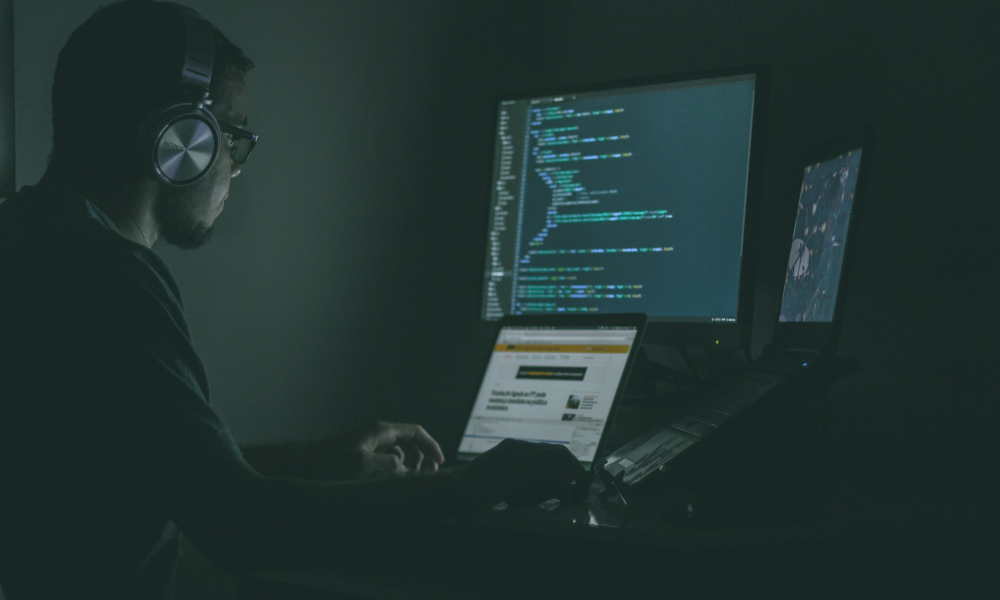
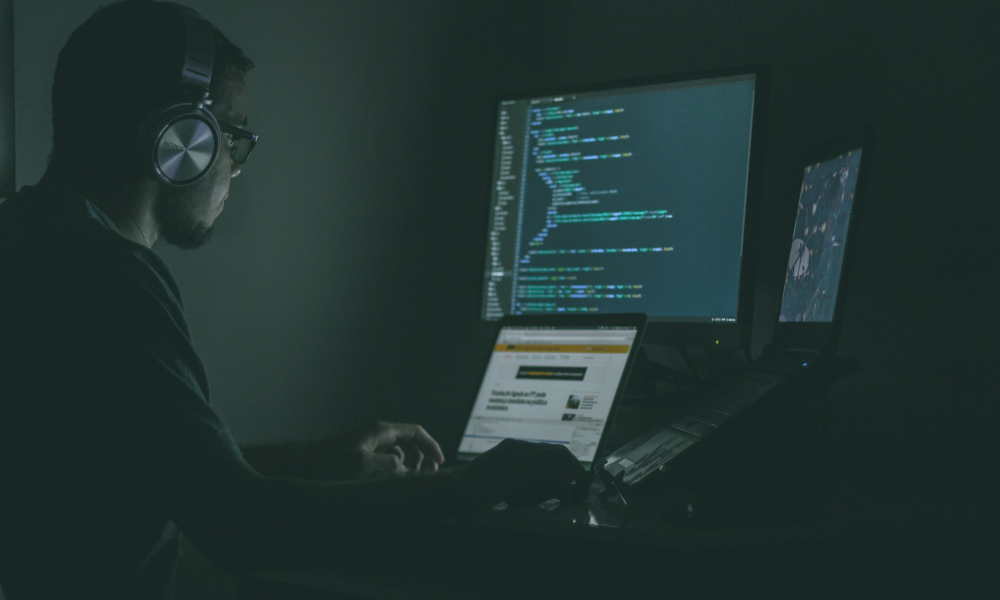
<img src="img/img2.jpg" alt="이미지">
</figure>
<figcaption>
<p>We only see what we know.</p>
<p>우리는 우리가 아는 것만을 볼 수 있다.</p>
</figcaption>
</div>
</div>
</section>
</main>body::before {
background: rgba(6, 49, 2, 0.842);
}
.mouse__wrap {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: #fff;
width: 100%;
height: 100vh;
overflow: hidden;
/* cursor: none; */
}
.mouse__img {
padding: relative;
}
.mouse__img figure {
position: relative;
width: 53vw;
height: 50vh;
/* overflow: hidden;
background-color: #ccc;*/
border: 3px solid #fff;
transition: transform 500ms cubic-bezier(0.25, 0.46, 0.45, 0.84);
}
.mouse__img figure:hover {
transform: scale(1.025);
}
.mouse__img figure img {
position: absolute;
left: -5%;
top: -5%;
width: 110%;
height: 110%;
opacity: 0.7;
/* background-size: cover; */
object-fit: cover;
}
.mouse__img figcaption {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
text-align: center;
font-size: 1.3vw;
line-height: 1.6;
white-space: nowrap;
}
.cursor {
position: absolute;
left: 0;
top: 0;
width: 20px;
height: 20px;
border-radius: 50%;
background: #fff;
z-index: 1000;
user-select: none;
pointer-events: none;
}//div.cursor의 속성값 저장
const circle = document.querySelector(".cursor").getBoundingClientRect();
document.querySelector(".mouse__img").addEventListener("mousemove", (e) => {
//div.cursor의 위치를 pageX,pageY로 받은 값에서 div.cursor의 크기 절반 값을 빼서 정 가운데로 위치시키게한다.
gsap.to(".cursor", {duration: .2, left: e.pageX - circle.width/2, top: e.pageY - circle.height/2});
//마우스 좌표 값
let mousePageX = e.pageX;
let mousePageY = e.pageY;
//마우스 좌표 값을 가운데 초기화
//전체 길이/2 - 마우스 X좌표값 ==> 가운데으로부터 마우스좌표가 얼만큼 떨어져있는지 나타낸다.
let centerPageX = window.innerWidth/2 - mousePageX;
let centerPageY = window.innerHeight/2 - mousePageY;
//이미지의 위치를 centerPage로 받은 값(마우스가 중앙으로부터 떨어진 값)을 반영하여 이동시켜준다.
gsap.to(".mouse__img figure img", {duration: .3, x: centerPageX/20, y: centerPageY/20});
//마우스 위치 출력
document.querySelector(".mousePageX").textContent = mousePageX;
document.querySelector(".mousePageY").textContent = mousePageY;
document.querySelector(".centerPageX").textContent = centerPageX;
document.querySelector(".centerPageY").textContent = centerPageY;
});